I came across an interesting scenario recently: I was working with a React SPA which used Azure AD for authenticating users, and it needed to work with multiple accounts logged in simultaneously. Specifically, we were building an Azure AD multi tenant application which needed to login to multiple M365 and Azure tenants and allow the user to manage all tenants at the same time.
The good thing was that MSAL v2 does support working with multiple accounts at the same time. So in this post, let's see how we are able to do that in a React SPA with MSAL js.
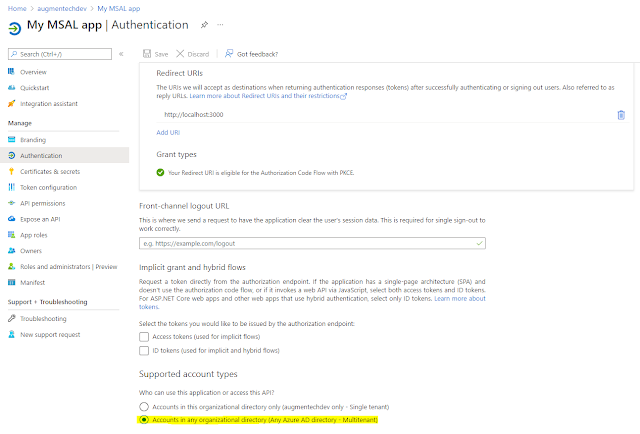
Before looking at the code, we would need to create a multi tenant Azure AD app which would be used to sign in to the different tenants. Step by step instructions can be found here: https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-javascript-spa#register-your-application
The very first thing we would need is to setup the configuration for our app:
| export const msalConfig = { | |
| auth: { | |
| clientId: "<client-id-of-multi-tenant-aad-app>", | |
| authority: "https://login.microsoftonline.com/organizations", | |
| redirectUri: "http://localhost:3000", | |
| }, | |
| cache: { | |
| cacheLocation: "sessionStorage", // This configures where your cache will be stored | |
| storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge | |
| } | |
| }; | |
| // Add scopes here for ID token to be used at Microsoft identity platform endpoints. | |
| export const loginRequest = { | |
| scopes: ["User.Read"] | |
| }; | |
| // Add the endpoints here for Microsoft Graph API services you'd like to use. | |
| export const graphConfig = { | |
| graphMeEndpoint: "https://graph.microsoft.com/v1.0/me" | |
| }; |
| import React from 'react'; | |
| import ReactDOM from 'react-dom'; | |
| import App from './App'; | |
| import { PublicClientApplication } from "@azure/msal-browser"; | |
| import { MsalProvider } from "@azure/msal-react"; | |
| import { msalConfig } from "./authConfig"; | |
| const msalInstance = new PublicClientApplication(msalConfig); | |
| ReactDOM.render( | |
| <React.StrictMode> | |
| <MsalProvider instance={msalInstance}> | |
| <App /> | |
| </MsalProvider> | |
| </React.StrictMode>, | |
| document.getElementById("root") | |
| ); |
| import React, { useEffect } from "react"; | |
| import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal, useMsalAuthentication } from "@azure/msal-react"; | |
| import Button from "react-bootstrap/Button"; | |
| import { InteractionType } from '@azure/msal-browser'; | |
| import ProfileContent from "./components/ProfileContent"; | |
| const App: React.FunctionComponent = () => { | |
| const request = { | |
| scopes: ["User.Read"], | |
| prompt: 'select_account' | |
| } | |
| const { login, result, error } = useMsalAuthentication(InteractionType.Silent, request); | |
| useEffect(() => { | |
| if(result){ | |
| console.log(result); | |
| } | |
| }, [result]); | |
| const { accounts } = useMsal(); | |
| function handleLogin() { | |
| login(InteractionType.Redirect, request); | |
| } | |
| return ( | |
| <React.Fragment> | |
| <AuthenticatedTemplate> | |
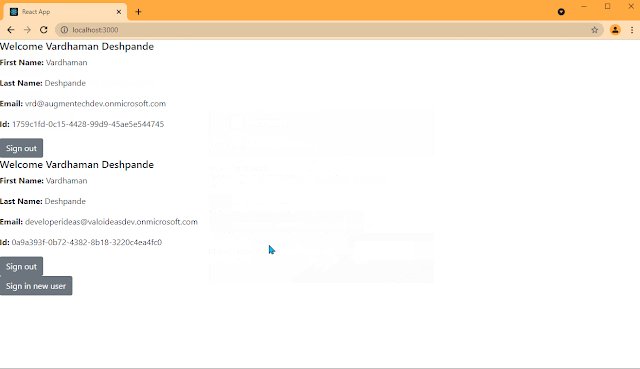
| {accounts.map((account) => { | |
| return <div key={account.homeAccountId}><ProfileContent homeId={account.homeAccountId} name={account.name as string} /></div> | |
| })} | |
| </AuthenticatedTemplate> | |
| <UnauthenticatedTemplate> | |
| <p>No users are signed in!</p> | |
| </UnauthenticatedTemplate> | |
| <Button variant="secondary" onClick={handleLogin}>Sign in new user</Button> | |
| </React.Fragment> | |
| ); | |
| } | |
| export default App; |
| import React, { useState } from "react"; | |
| import { useMsal } from "@azure/msal-react"; | |
| import Button from "react-bootstrap/Button"; | |
| import { ProfileData } from "./ProfileData"; | |
| import { callMsGraph } from "../graph"; | |
| import { AccountInfo } from "@azure/msal-common"; | |
| import { IPublicClientApplication } from '@azure/msal-browser'; | |
| interface IProfileContentProps { | |
| homeId: string; | |
| name: string; | |
| } | |
| const ProfileContent: React.FunctionComponent<IProfileContentProps> = (props: IProfileContentProps) => { | |
| const { instance } = useMsal(); | |
| const [graphData, setGraphData] = useState(null); | |
| const account = instance.getAccountByHomeId(props.homeId); | |
| const request = { | |
| scopes: ["User.Read"], | |
| account: account as AccountInfo | |
| }; | |
| // Silently acquires an access token which is then attached to a request for Microsoft Graph data | |
| instance.acquireTokenSilent(request).then((response) => { | |
| callMsGraph(response.accessToken).then(response => setGraphData(response)); | |
| }).catch((e) => { | |
| instance.acquireTokenPopup(request).then((response) => { | |
| callMsGraph(response.accessToken).then(response => setGraphData(response)); | |
| }); | |
| }); | |
| function handleLogout(instance: IPublicClientApplication, homeId: string) { | |
| const currentAccount = instance.getAccountByHomeId(homeId); | |
| instance.logoutRedirect({ | |
| account: currentAccount | |
| }); | |
| } | |
| return ( | |
| <> | |
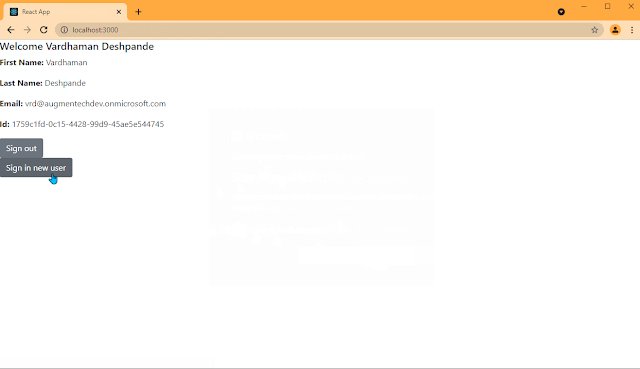
| <h5 className="card-title">Welcome {props.name}</h5> | |
| {graphData && | |
| <ProfileData graphData={graphData} />} | |
| <Button variant="secondary" className="ml-auto" onClick={() => handleLogout(instance, props.homeId)}>Sign out</Button> | |
| </> | |
| ); | |
| }; | |
| export default ProfileContent; |


No comments:
Post a Comment