In this post, we will have a look at the new recommended way of using the Azure Identity library to authenticate to the Microsoft Graph .NET SDK. Since v4 of the Microsoft Graph SDK, using the Azure.Identity library is the preferred way to auth with the Graph over the previous Microsoft.Graph.Auth method. You can read more about it here: https://github.com/microsoftgraph/msgraph-sdk-dotnet/blob/dev/docs/upgrade-to-v4.md#azure-identity
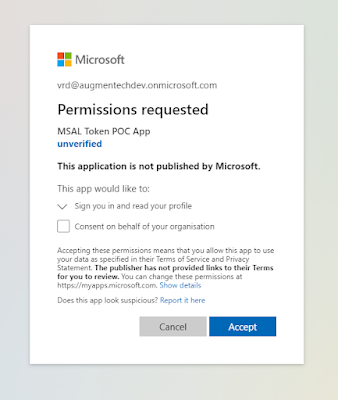
Specifically, we will have a look at Interactive browser based authentication where the user would enter their credentials and the Azure Identity library will fetch the access token based on them.
Before going through the code, let us check out the Azure AD App registration which would be used to authenticate to the Graph API
Since we are going to authenticate from a .NET Desktop console application, we will select Desktop as a platform and add the default redirect URIs. In addition, we will also add http://localhost to the list.
The supported account types can be as per your requirements. I have selected the app to be multi tenant.
Select the needed scopes:
| using Azure.Identity; | |
| using Microsoft.Graph; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace MSAL.Token.POC | |
| { | |
| class Program | |
| { | |
| static async Task Main(string[] args) | |
| { | |
| var scopes = new[] { "User.Read" }; | |
| // Multi-tenant apps can use "common", | |
| // single-tenant apps must use the tenant ID from the Azure portal | |
| var tenantId = "common"; | |
| // Value from app registration | |
| var clientId = "0f19c30b-d163-4fac-8fba-6a381f7b6c02"; | |
| // using Azure.Identity; | |
| var options = new InteractiveBrowserCredentialOptions | |
| { | |
| TenantId = tenantId, | |
| ClientId = clientId, | |
| AuthorityHost = AzureAuthorityHosts.AzurePublicCloud, | |
| // MUST be http://localhost or http://localhost:PORT | |
| // See https://github.com/AzureAD/microsoft-authentication-library-for-dotnet/wiki/System-Browser-on-.Net-Core | |
| RedirectUri = new Uri("http://localhost"), | |
| }; | |
| // https://docs.microsoft.com/dotnet/api/azure.identity.interactivebrowsercredential | |
| var interactiveCredential = new InteractiveBrowserCredential(options); | |
| //Get access token | |
| var token = interactiveCredential.GetToken(new Azure.Core.TokenRequestContext(new[] { "https://graph.microsoft.com/.default" })); | |
| Console.WriteLine("Access token: " + token.Token); | |
| Console.WriteLine("Expires On: " + token.ExpiresOn); | |
| //Get graph client based on interactiveCredential and scope. | |
| var graphClient = new GraphServiceClient(interactiveCredential, scopes); | |
| var me = await graphClient.Me.Request().GetAsync(); | |
| Console.WriteLine(me.DisplayName); | |
| Console.ReadLine(); | |
| } | |
| } | |
| } |






No comments:
Post a Comment