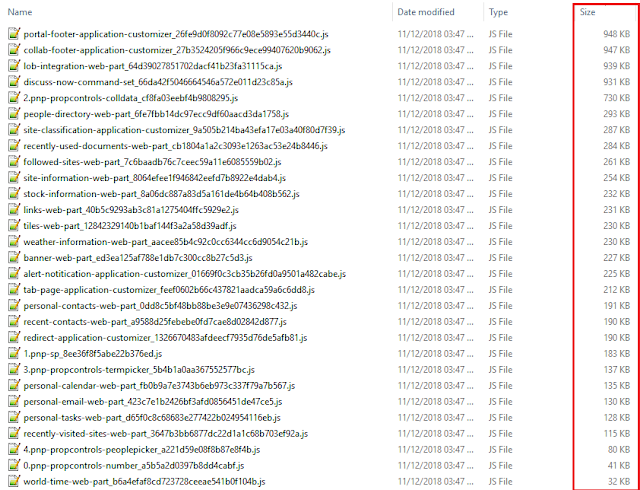
While I was looking at the different components, I noticed something interesting: When I created a production package and observed the minified JavaScript files, the file-sizes were bigger than expected.
(Note that these are just the sizes when the files are extracted on the file system. When they are included in a package and loaded on SharePoint pages, they will be compressed so their sizes would be smaller. The image is just to help compare the file-sizes after the optimisations)
So I started having a closer look at the SPFx components and noticed a few interesting things:
1) @pnp/sp:
As expected, many of the components were using the @pnp/sp package but each component was statically importing it. This meant that each component will have a copy of @pnp/sp in its individual bundle:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { sp } from "@pnp/sp"; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const { sp } = await import( | |
| /* webpackChunkName: 'pnp-sp' */ | |
| "@pnp/sp"); |
- All components share the same @pnp/sp bundle
- The @pnp/sp code is loaded dynamically on the page only when required
2) @pnp/spfx-property-controls
The @pnp/spfx-property-controls package is great when it comes to having pre-created custom controls to use in the SPFx webpart property pane.
One thing worth noting though is that the property pane is loaded much less frequently than the webpart code itself. The property pane is used only to configure the webpart so the code is only needed then and not when the web part loads normally on the page.
To further optimize the webpart bundles, we can separate out the property pane code (including the components from the @pnp/spfx-property-controls package) and load it on the page dynamically only when the property pane is loaded.
So instead of statically importing the property pane components like this:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { PropertyFieldPeoplePicker, PrincipalType } from '@pnp/spfx-property-controls/lib/PropertyFieldPeoplePicker'; | |
| import { PropertyFieldTermPicker } from '@pnp/spfx-property-controls/lib/PropertyFieldTermPicker'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| export default class SiteInformationWebPart extends BaseClientSideWebPart<ISiteInformationWebPartProps> { | |
| private propertyFieldTermPicker; | |
| private propertyFieldPeoplePicker; | |
| private principalType; | |
| //onInit(), render() functions removed for brevity | |
| //function executes only before property pane is loaded. | |
| protected async loadPropertyPaneResources(): Promise<void> { | |
| const { PropertyFieldTermPicker } = await import ( | |
| /* webpackChunkName: 'pnp-propcontrols-termpicker' */ | |
| '@pnp/spfx-property-controls/lib/PropertyFieldTermPicker' | |
| ); | |
| const { PropertyFieldPeoplePicker, PrincipalType } = await import ( | |
| /* webpackChunkName: 'pnp-propcontrols-peoplepicker' */ | |
| '@pnp/spfx-property-controls/lib/PropertyFieldPeoplePicker' | |
| ); | |
| this.propertyFieldTermPicker = PropertyFieldTermPicker; | |
| this.propertyFieldPeoplePicker = PropertyFieldPeoplePicker; | |
| this.principalType = PrincipalType; | |
| } | |
| protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { | |
| return { | |
| pages: [ | |
| { | |
| header: { | |
| description: strings.PropertyPaneDescription | |
| }, | |
| groups: [ | |
| { | |
| groupName: strings.BasicGroupName, | |
| groupFields: [ | |
| this.propertyFieldPeoplePicker('siteContact', { | |
| label: strings.SiteContactFieldLabel, | |
| initialData: this.properties.siteContact, | |
| principalType: [this.principalType.Users], | |
| //other properties removed for brevity | |
| }), | |
| this.propertyFieldTermPicker('siteOrganization', { | |
| label: strings.SiteOrganizationFieldLabel, | |
| panelTitle: strings.SiteOrganizationPanelTitle, | |
| initialValues: this.properties.siteOrganization | |
| //other properties removed for brevity | |
| }) | |
| ] | |
| } | |
| ] | |
| } | |
| ] | |
| }; | |
| } | |
| } |
This is particularly helpful with controls like `PropertyFieldCollectionData` which is more than 700kb in uncompressed format!
After implementing both these changes, we can see that the file sizes have been considerably reduced:
Also important to note is not only the filesize reduction, the main benefit of this approach is that there is no duplicate code in the components.
I have submitted a Pull Request with these changes to the SP Starter Kit GitHub repo if you want to checkout the code:
https://github.com/SharePoint/sp-starter-kit/pull/216
Here is a link if you want to checkout the official Microsoft docs on dynamic loading of packages:
https://docs.microsoft.com/en-us/sharepoint/dev/spfx/dynamic-loading
Thanks for reading!



1 comment:
Awesome buddy, keep going!! Very useful info and improvement
Post a Comment