- When a Communication site or an Office 365 Group connected Team site is created, a Site Design gets applied to it.
- The Site Design contains a triggerFlow action which starts a Microsoft Flow (configured to be triggered by an http request).
- The flow adds an item to an Azure storage queue which triggers and Azure Function.
- The Azure Function contains the PnP template and the code to apply the template to the newly created site.
This approach is described in the guidance here: Calling the PnP provisioning engine from a site script
Now the problem with this sequence of actions is that (as of this time) they are all Asynchronous events i.e. "fire and forget". When the Site Design executes the triggerFlow action, it does not wait for the Flow to complete before showing the success screen to the user. Similarly, after the Flow adds an item to the storage queue, quite understandably, it does not wait for the triggered Azure Function to finish executing before completing its run.
In this sequence of async events, if we want to perform an action like sending a notification email after the provisioning is complete, we have the following options:
Multiple Flows:
Use an output storage queue and in the Azure Function, add an item to it when the provisioning completes. Have another Flow triggered by the output queue, which sends the email. I am not a big fan of this approach as this means managing an output queue as well as a second Flow just for sending the email notification.
Polling:
If we want to avoid creating a second Flow, another option is to use a Do Until action and poll for when messages arrive on the queue. The main drawback of this approach is that we must keep track of different instances of the Flow. If multiple users are creating sites and there are multiple messages arriving on the queue, we want to send the email only after the message of our own site arrives. This is doable using the Flow instance id but a bit too complex for my liking :)The solution: HTTP Webhook
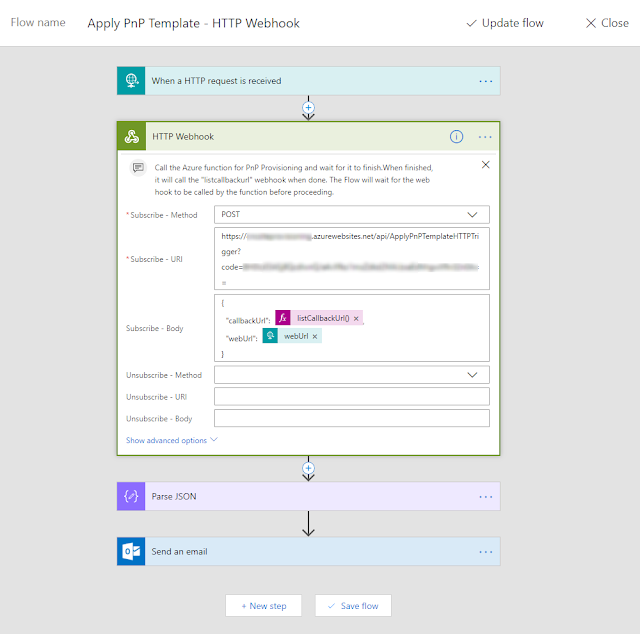
Fortunately, there is a nice way to handle this. Using the HTTP Webhook action, we can basically wait for the provisioning to complete before returning the control back to the Flow. Since we are in a serverless world here, the Flow will essentially pause here and "wake up" when we want it to.To use this approach, we have to make a slight modification to the approach suggested in the Microsoft documentation. In this approach, instead of firing the Azure Function with a queue trigger, we will fire it using the HTTP Webhook action. The Function will be configured to execute on HTTP trigger i.e. when an HTTP request is made to an endpoint.
Here is an overview of actions for the Flow:
The Flow starts when the Site Design executes the triggerFlow action:
Here is the code for the Azure Function:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| public static class ApplyPnPTemplateHTTPTrigger | |
| { | |
| private static HttpClient httpClient = new HttpClient(); | |
| [FunctionName("ApplyPnPTemplateHTTPTrigger")] | |
| public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Function, "post", Route = null)]HttpRequestMessage req, TraceWriter log, ExecutionContext executionContext) | |
| { | |
| log.Info("C# HTTP trigger function processed a request."); | |
| // Get request body | |
| dynamic data = await req.Content.ReadAsAsync<object>(); | |
| // Get values from body data | |
| string webUrl = data?.webUrl; | |
| string callbackUrl = data?.callbackUrl; | |
| var authManager = new OfficeDevPnP.Core.AuthenticationManager(); | |
| //Hardcoding ClientId and ClientSecret for demo. For production, store these in a secure location. | |
| var clientContext = authManager.GetAppOnlyAuthenticatedContext(webUrl, "<your_client_id>", "<your_client_secret>"); | |
| //Get the PnP Schema | |
| string currentDirectory = executionContext.FunctionDirectory; | |
| DirectoryInfo dInfo = new DirectoryInfo(currentDirectory); | |
| log.Info("Current directory:" + currentDirectory); | |
| var schemaDir = dInfo.Parent.FullName + "\\PnPSiteSchemas"; | |
| log.Info("schemaDir:" + schemaDir); | |
| XMLTemplateProvider sitesProvider = new XMLFileSystemTemplateProvider(schemaDir, ""); | |
| ProvisioningTemplate template = sitesProvider.GetTemplate("SiteCollectionSchema.xml"); | |
| Web web = clientContext.Web; | |
| var author = web.Author; | |
| clientContext.Load(web); | |
| clientContext.Load(author); | |
| clientContext.ExecuteQueryRetry(); | |
| //Apply the provisioning template. | |
| log.Info($"Applying Provisioning template to site: {clientContext.Web.Url}"); | |
| ProvisioningTemplateApplyingInformation ptai = new ProvisioningTemplateApplyingInformation | |
| { | |
| ProgressDelegate = (message, progress, total) => | |
| { | |
| log.Info(string.Format("{0:00}/{1:00} - {2}", progress, total, message)); | |
| } | |
| }; | |
| web.ApplyProvisioningTemplate(template, ptai); | |
| //After provisioning is complete, make a request to the call back Url with data in the body. | |
| log.Info($"Posting to callback url: {callbackUrl}"); | |
| await httpClient.PostAsJsonAsync<string>(callbackUrl, $"{{'SiteOwnerEmail' : '{author.Email}'}}"); | |
| return req.CreateResponse(HttpStatusCode.OK); | |
| } | |
| } |
Now, it is only matter of parsing the data returned from the Azure function and sending the email:
This way, we can perform actions in the Flow after the PnP template has been successfully applied to the site.
Hope this was helpful!